Redesigned Netflix Movie Streaming
Project Type
Add Feature for Mobile App
Role
Solo Product Designer; Research and Development; Brand Design; Ui/UX Design; Prototype Testing
Tools
Figma, Miro, Framer, Photoshop, Illustrator, Office 365, OBS Studio
Introduction

"Provide streaming entertainment with a wide selection of quality content that can be managed by individuals or communities worldwide, in all situations, and anywhere."
Background
Netflix is a paid streaming platform that operates in almost every country in the world. Netflix contains movies, documentaries, series, and TV shows. Users who purchase a Netflix package will enjoy a variety of ad-free viewing that can be accessed anytime and anywhere.
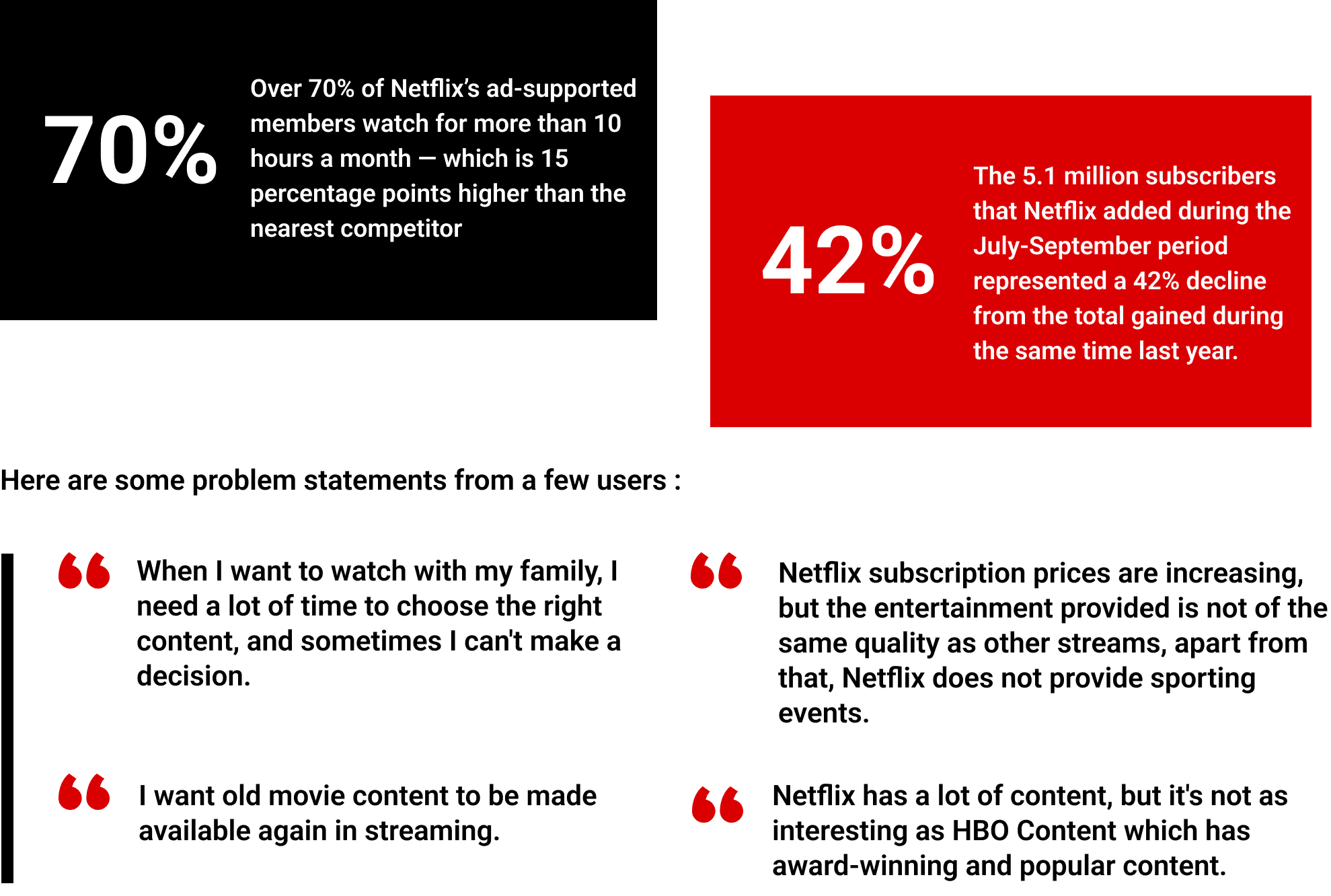
The Problem
Starting from my experience as a Netflix streaming user, I was always confused about choosing the film/TV series that I wanted to watch. As a user, I am interested in understanding this and in my observations of this project, several users I interviewed had the same experience. Even though Netflix has a top 10 feature, it doesn't reduce my confusion. With experience
Endless Scrolling because I couldn't decide what to watch and the inaccuracy of Netflix's recommendations, this gave me the interest to do this project focused on the Netflix streaming application.

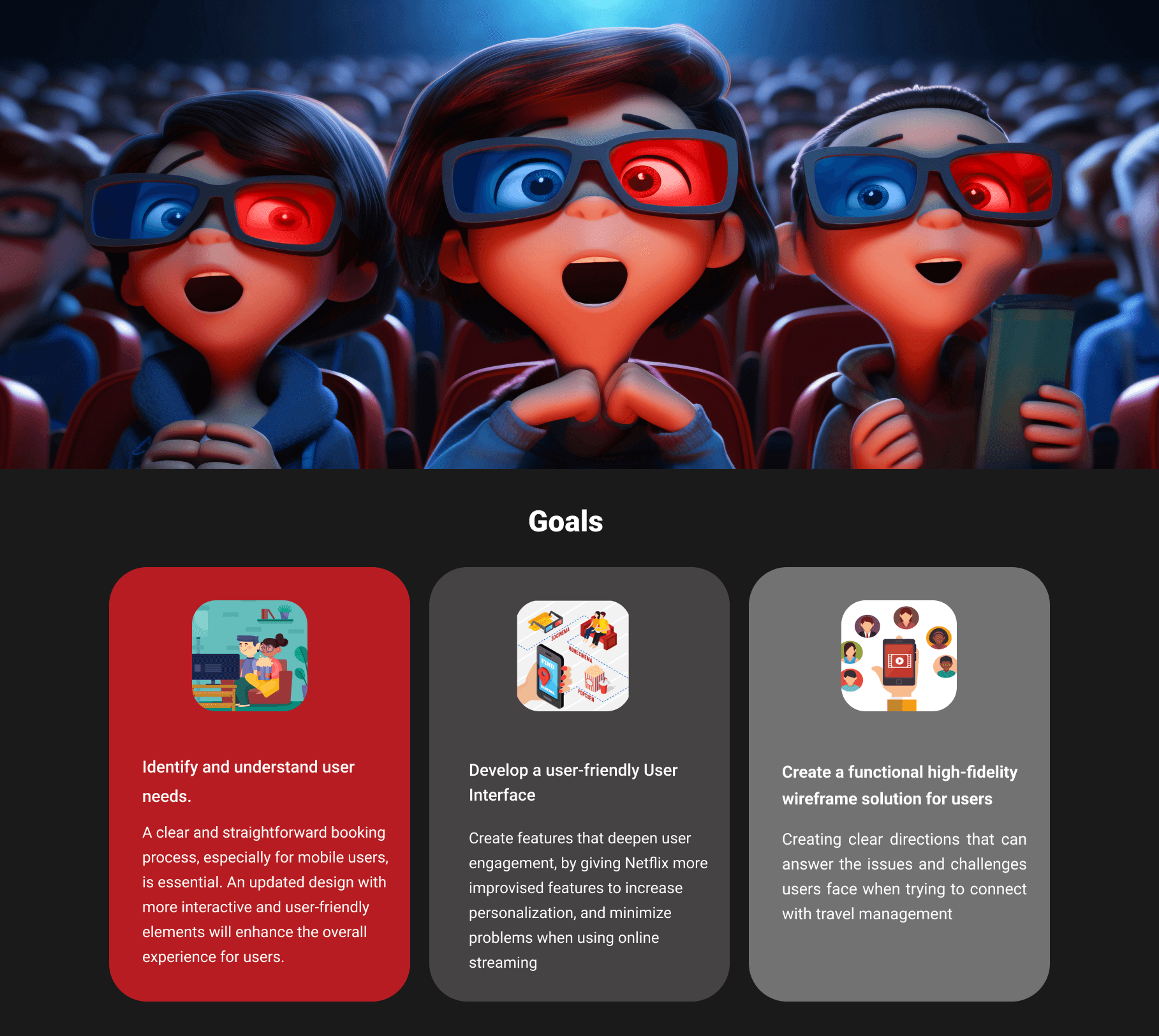
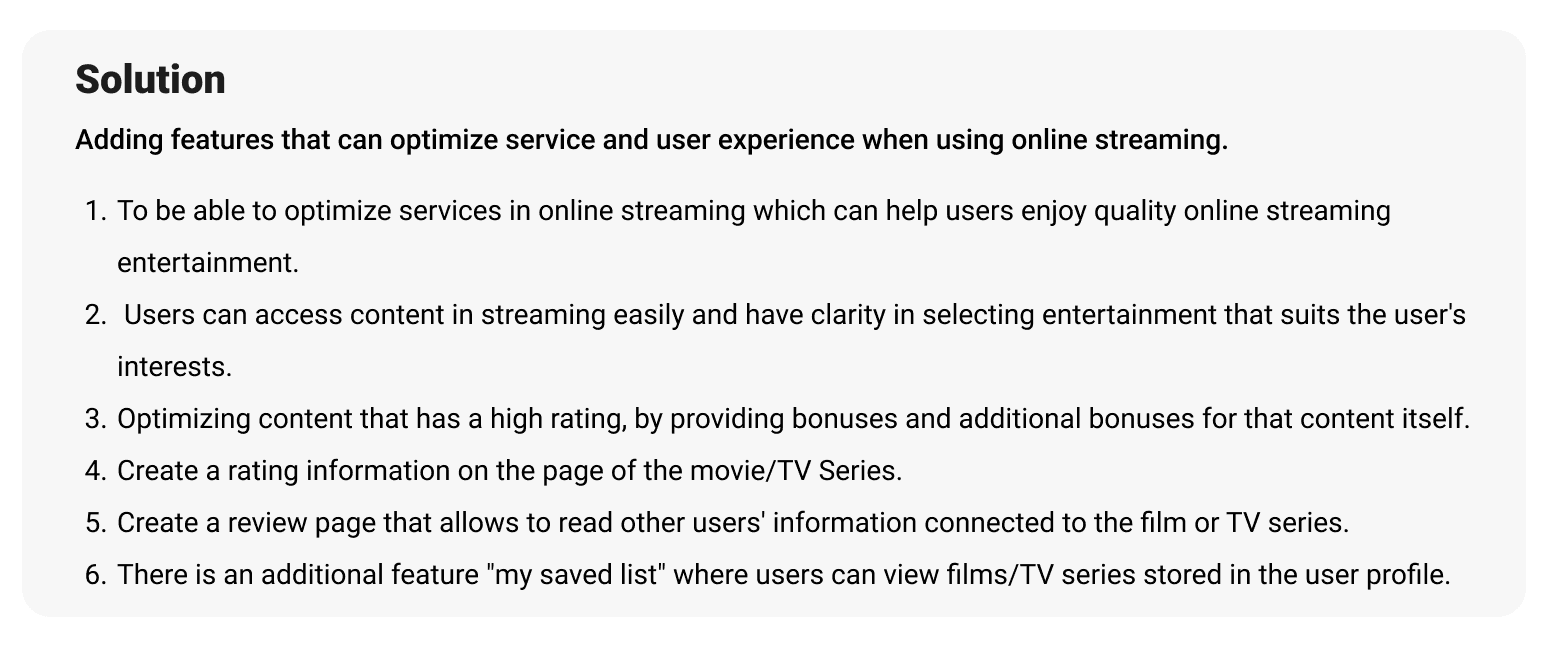
Project Goals
Below I have included several aspects that were taken into consideration in developing this application


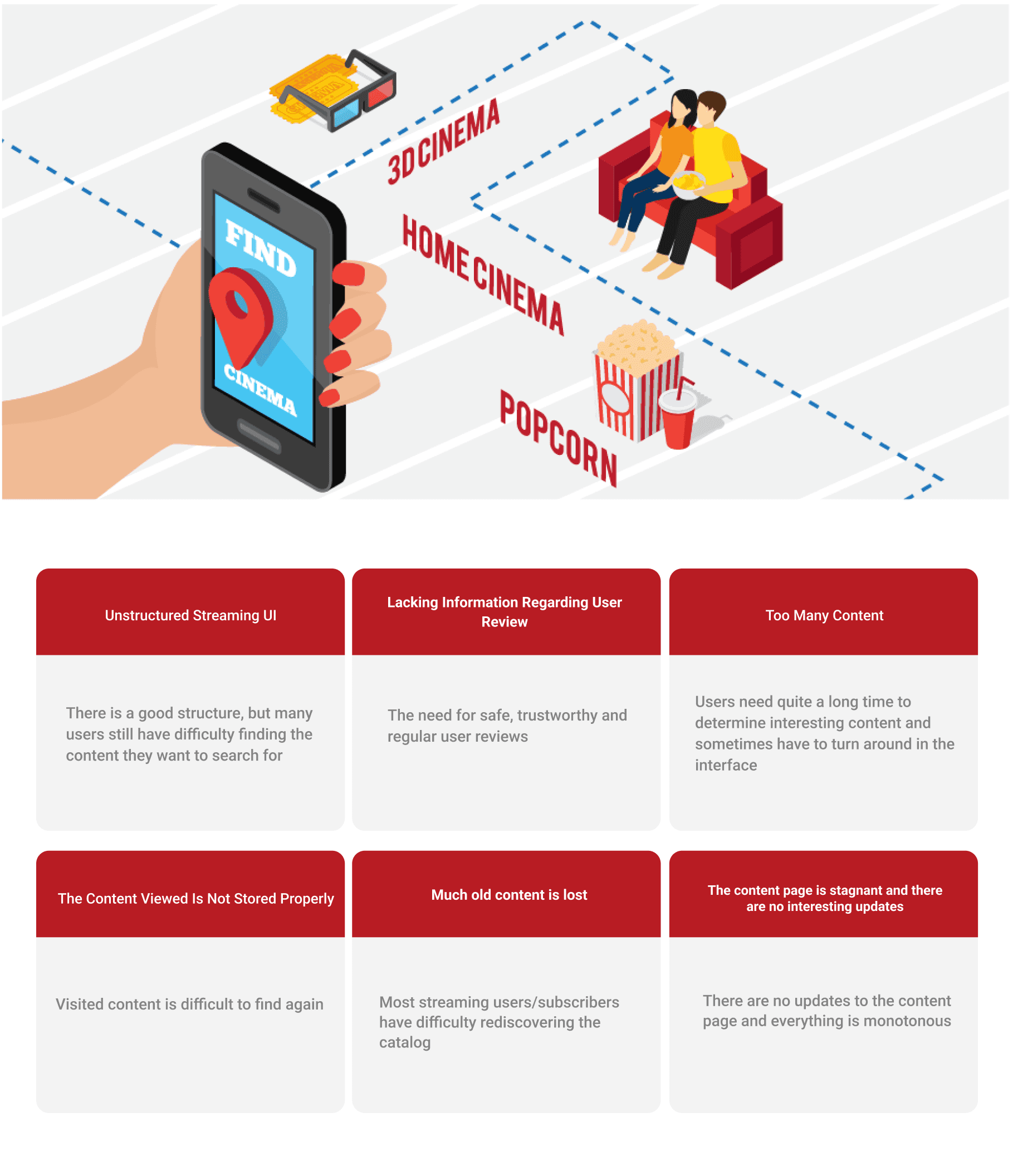
Understanding the Problem
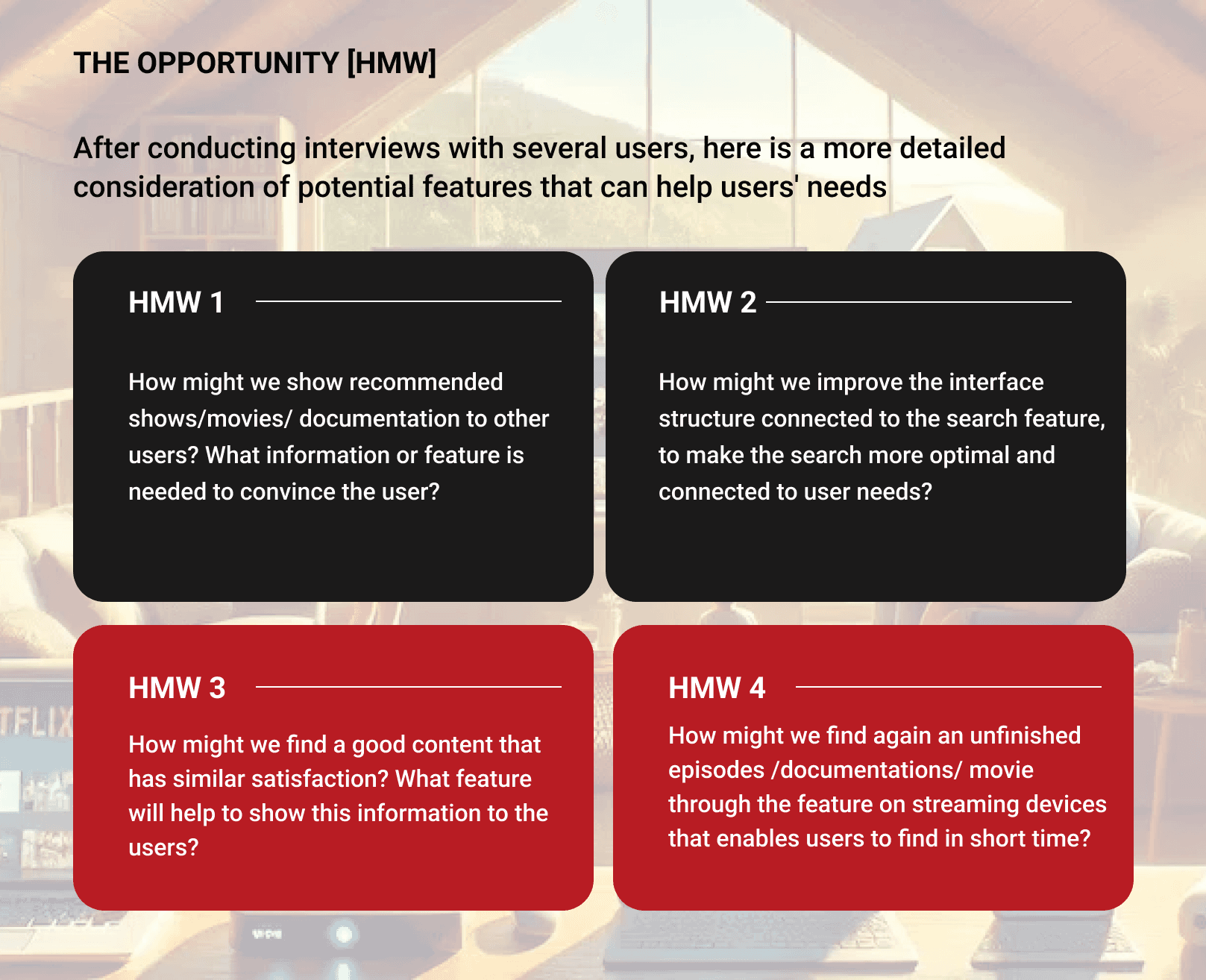
Starting from my observations as a Netflix user and also information from other users who are confused about selecting the film or series content they want to watch, this gave me motivation to add a feature to the Netflix streaming application, to increase the use value of streaming itself and also add a positive experience for users.


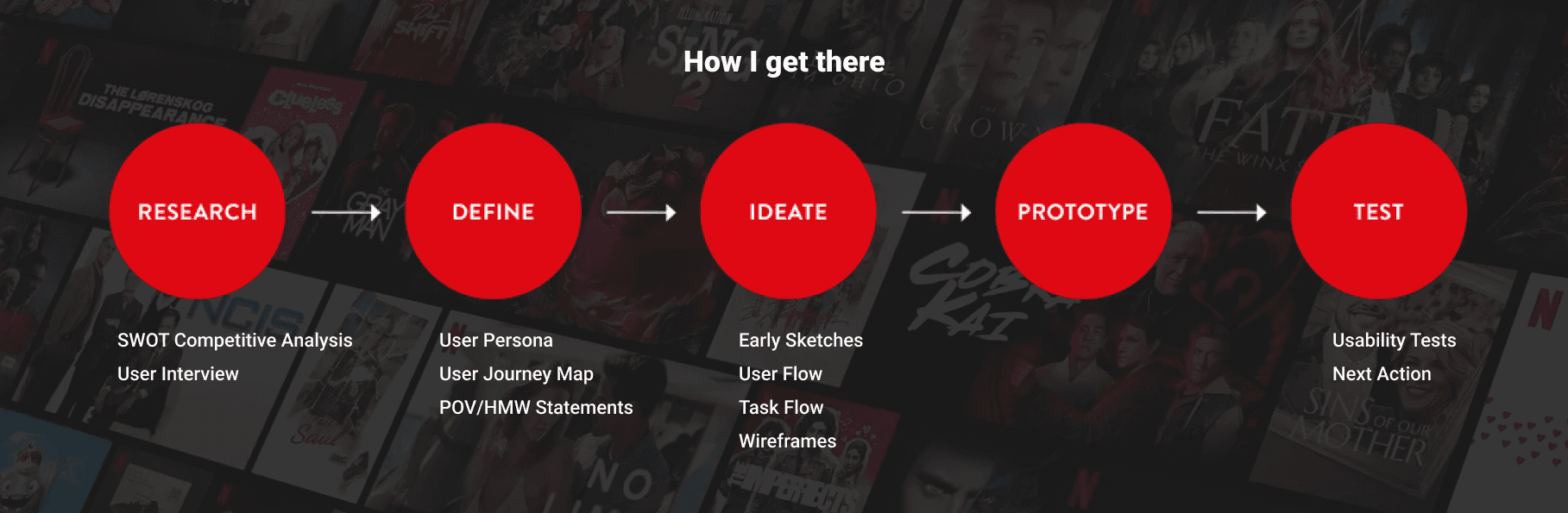
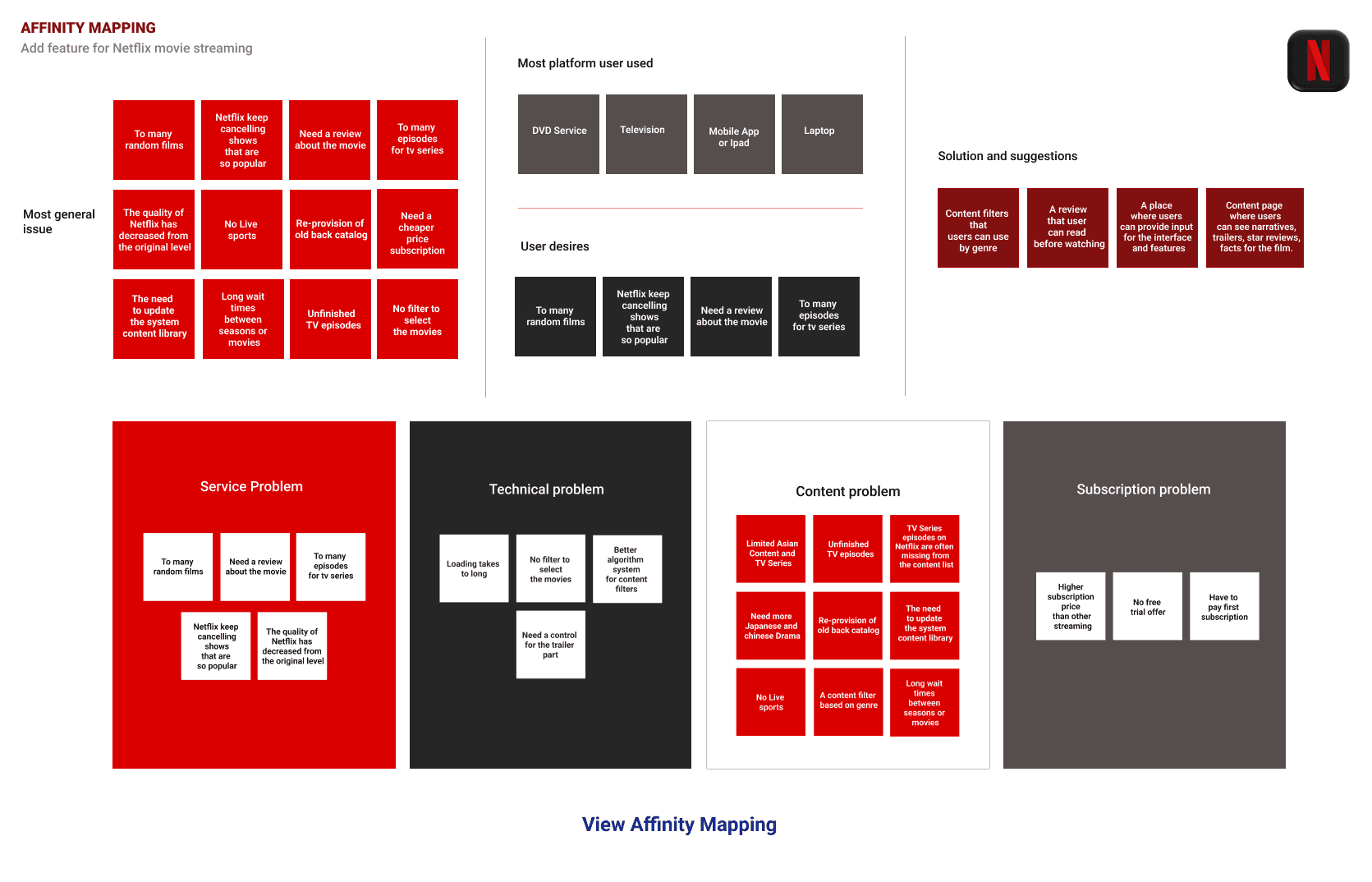
Analyzing Research Data

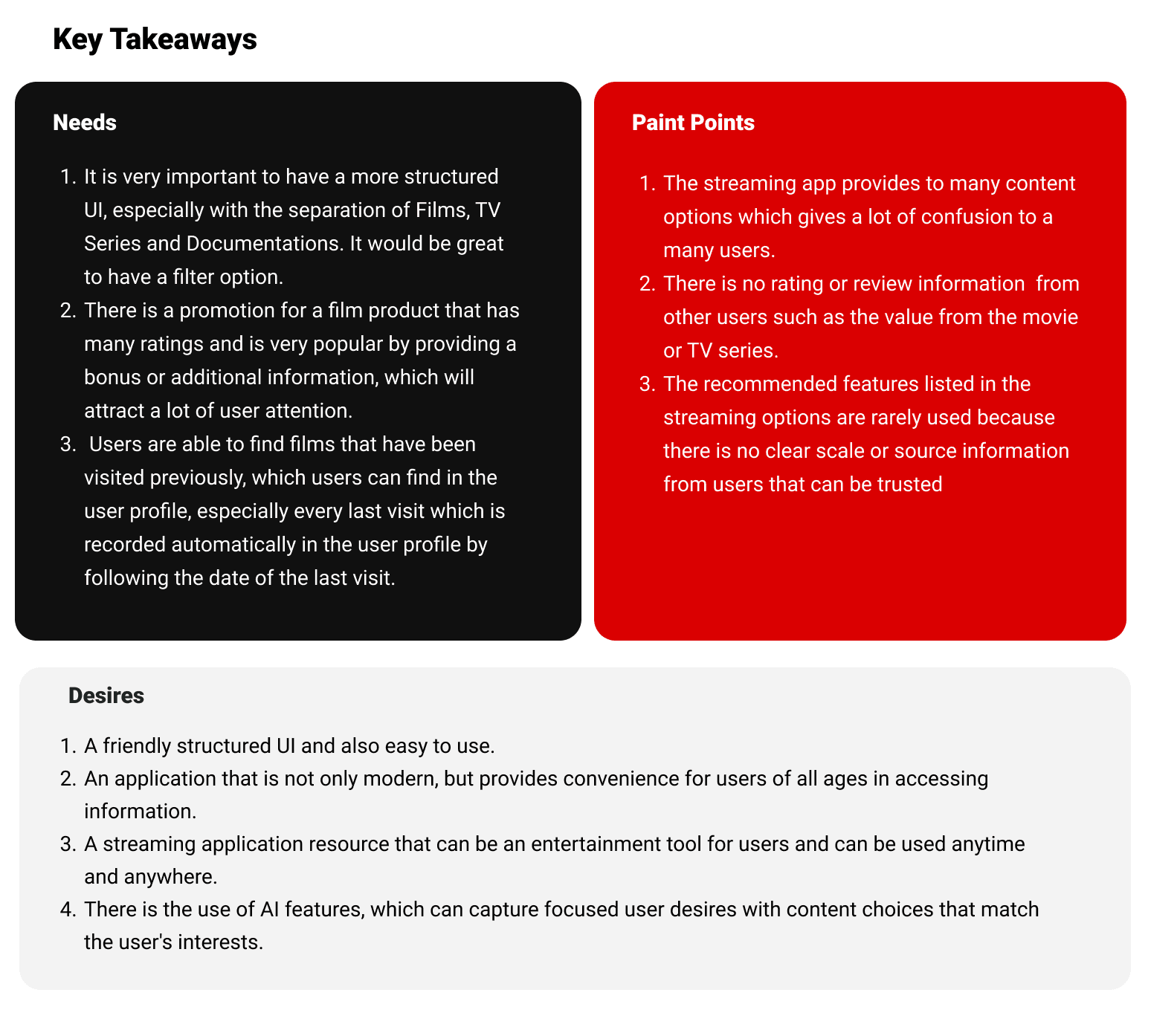
Affinity Mapping




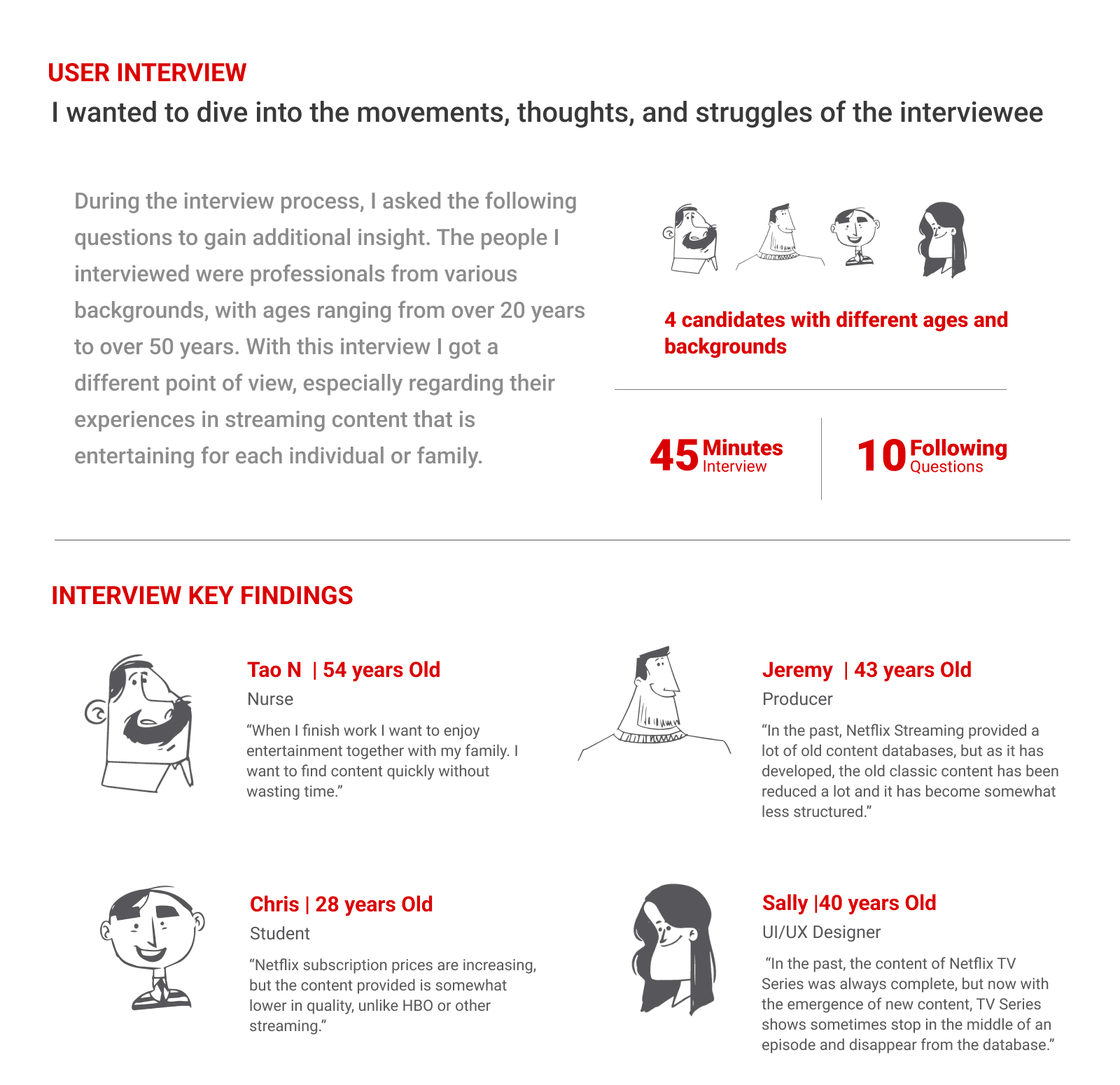
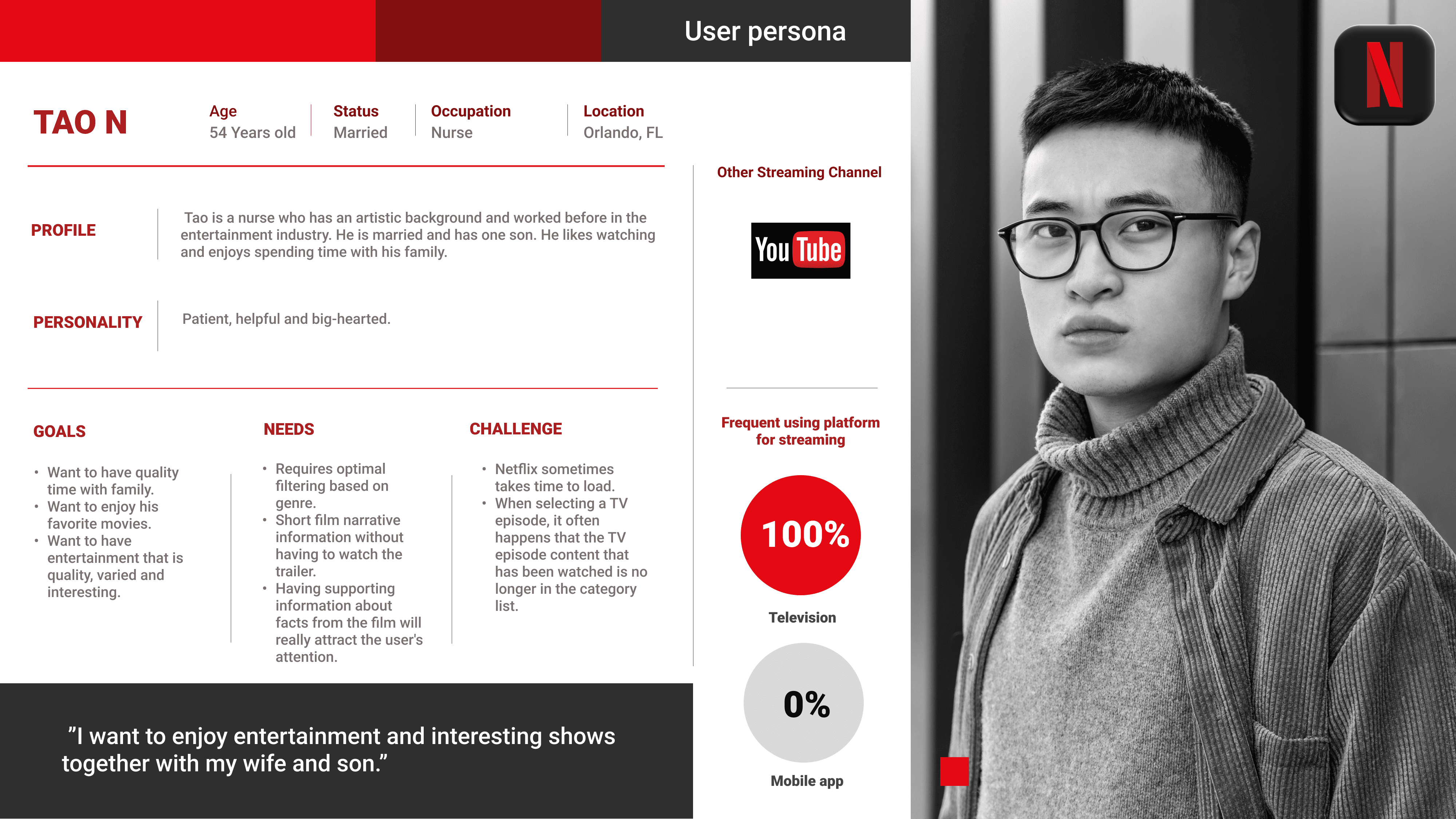
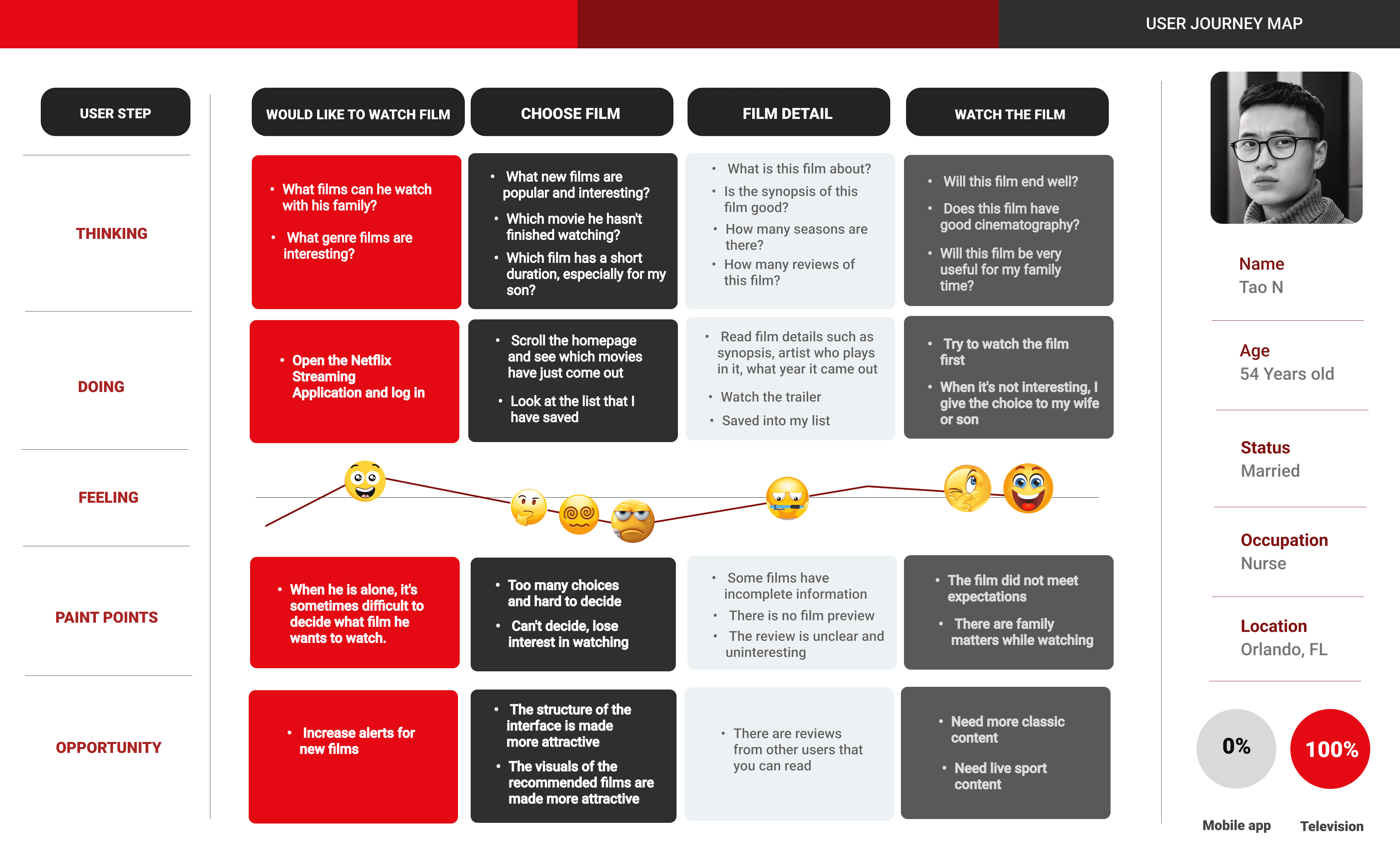
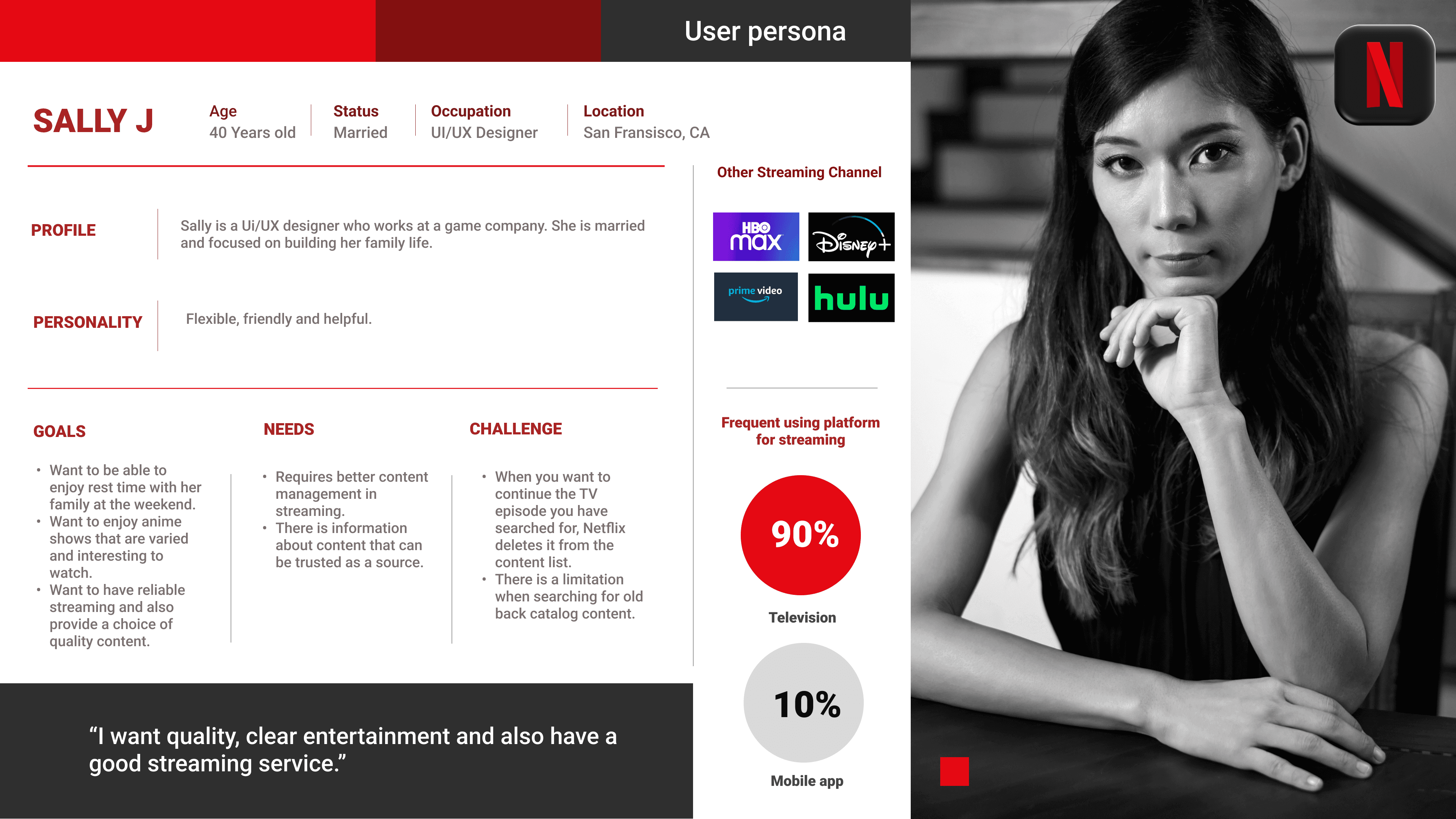
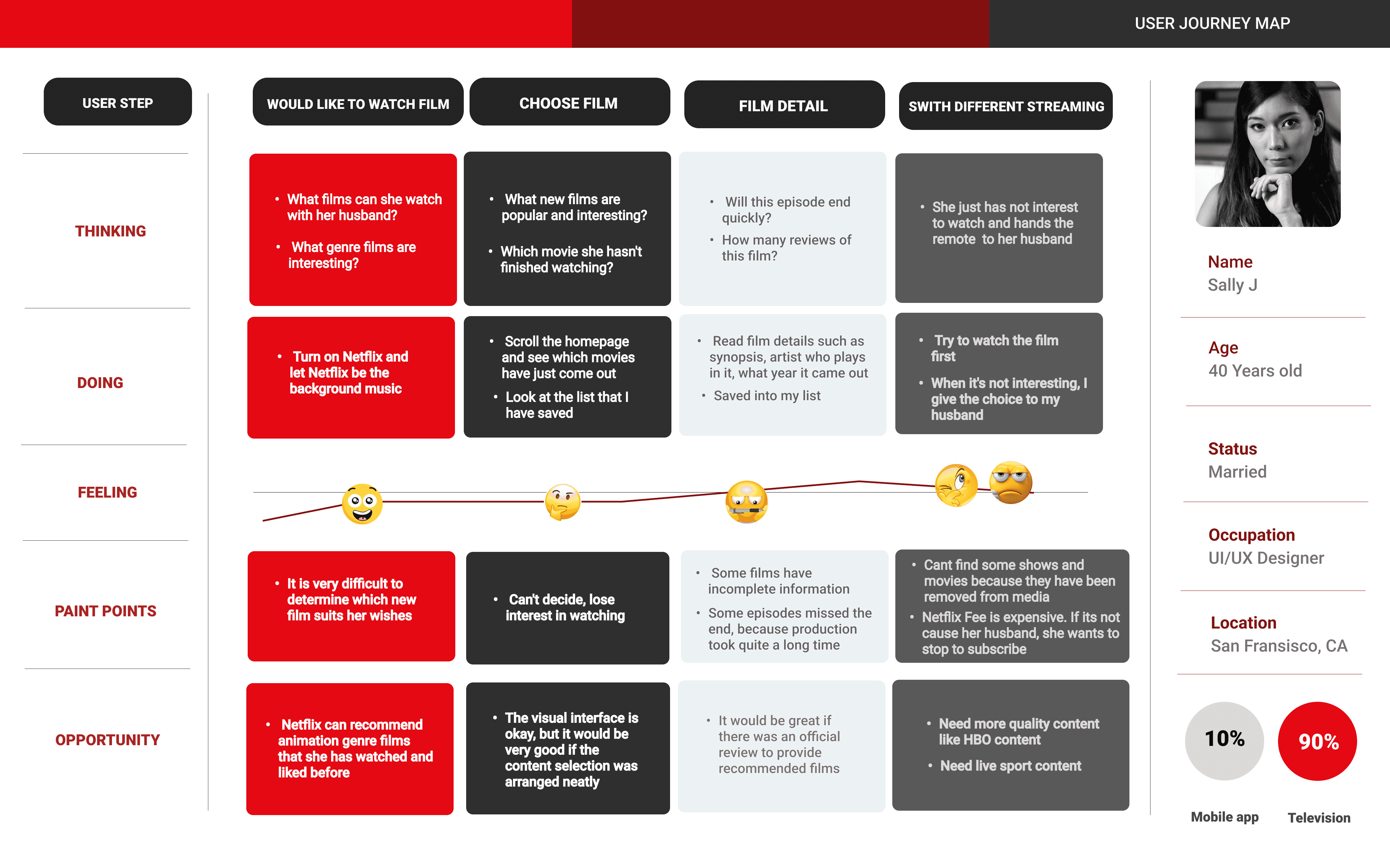
Meets the users: User Personas and User Journey Map
Using information and opinions expressed through surveys, interviews, and related research, I developed two personas from my 2 candidates: Tao, a husband, father, and nurse, who works professionally at Orlando Hospital, and Sally, a Ui/UX Designer for the game company. They provide information and what the candidates need and all their complaints related to the development of this application.




What I learned from the Personas
With so many aspects that 2 users can focus on, there are a variety of wants and needs. However, the most common need is their need for a complete and reliable information medium. Therefore, I focused on combining information that would help me in developing this application. With information, complaints, and also directions from users, I plan to enter the information directly into the application.
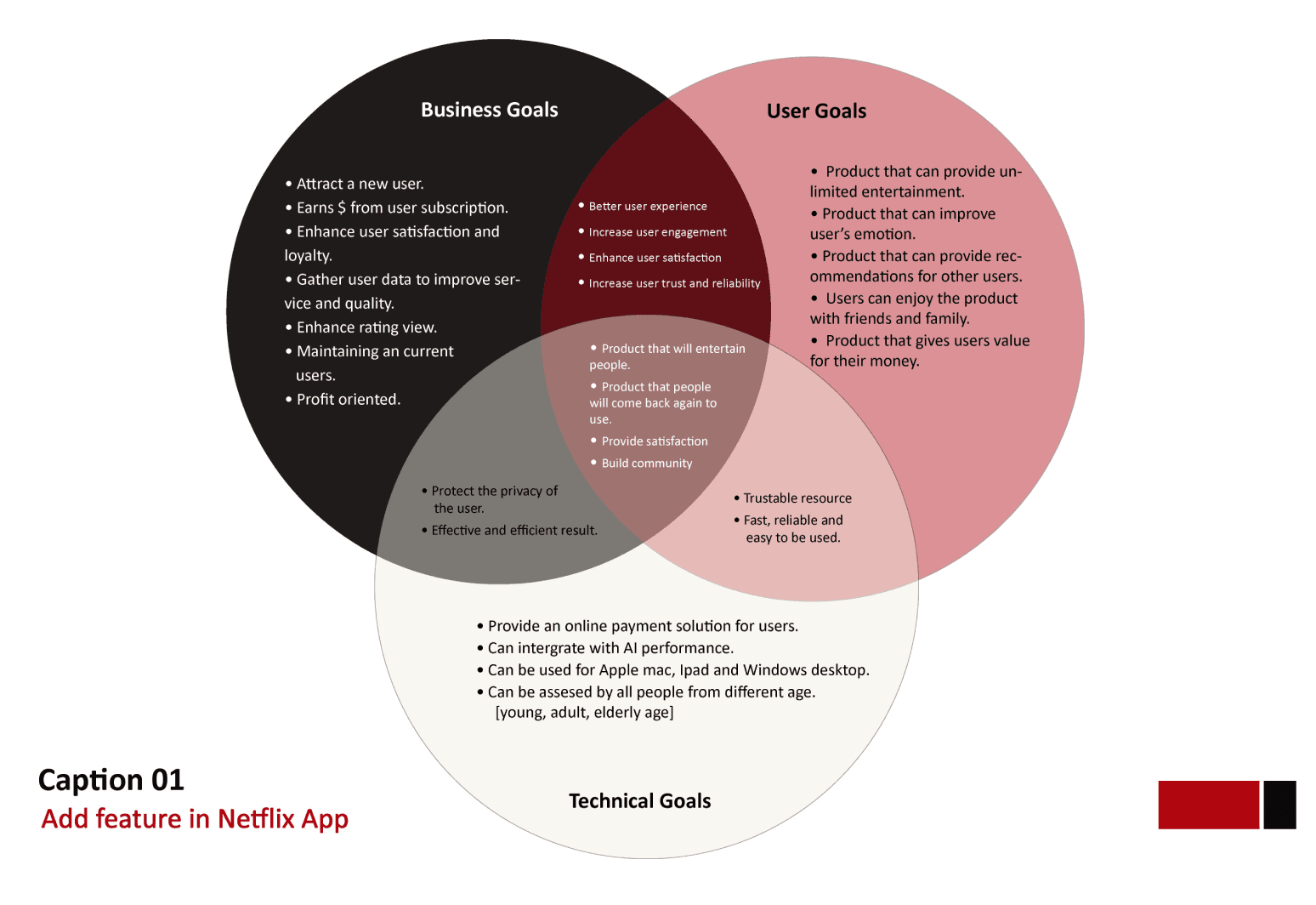
Product Goals
In this application, my considerations regarding the usefulness of this application are focused on user needs, business development for the company, and technical obstacles that need to be continuously improved.

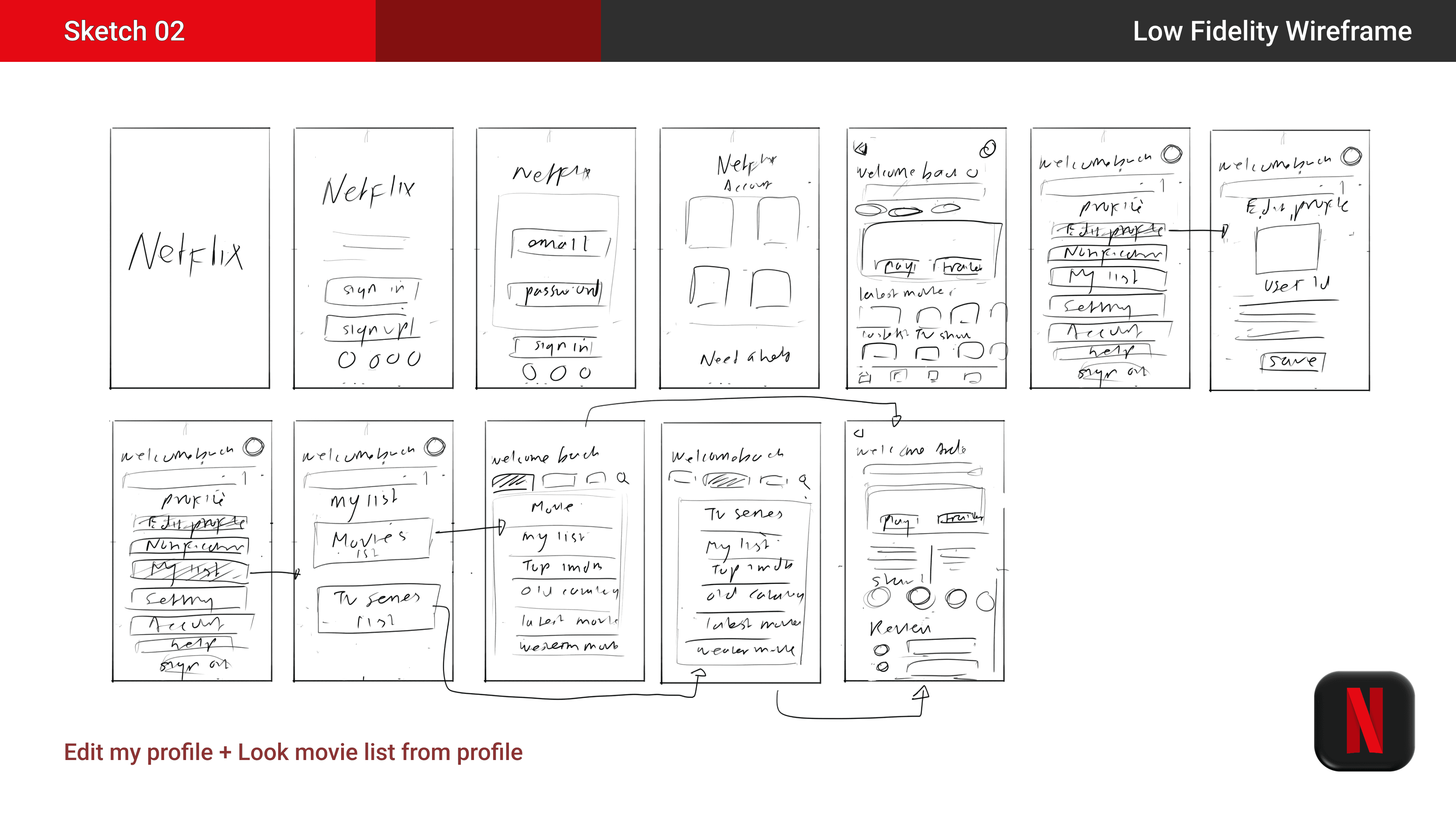
Ideation
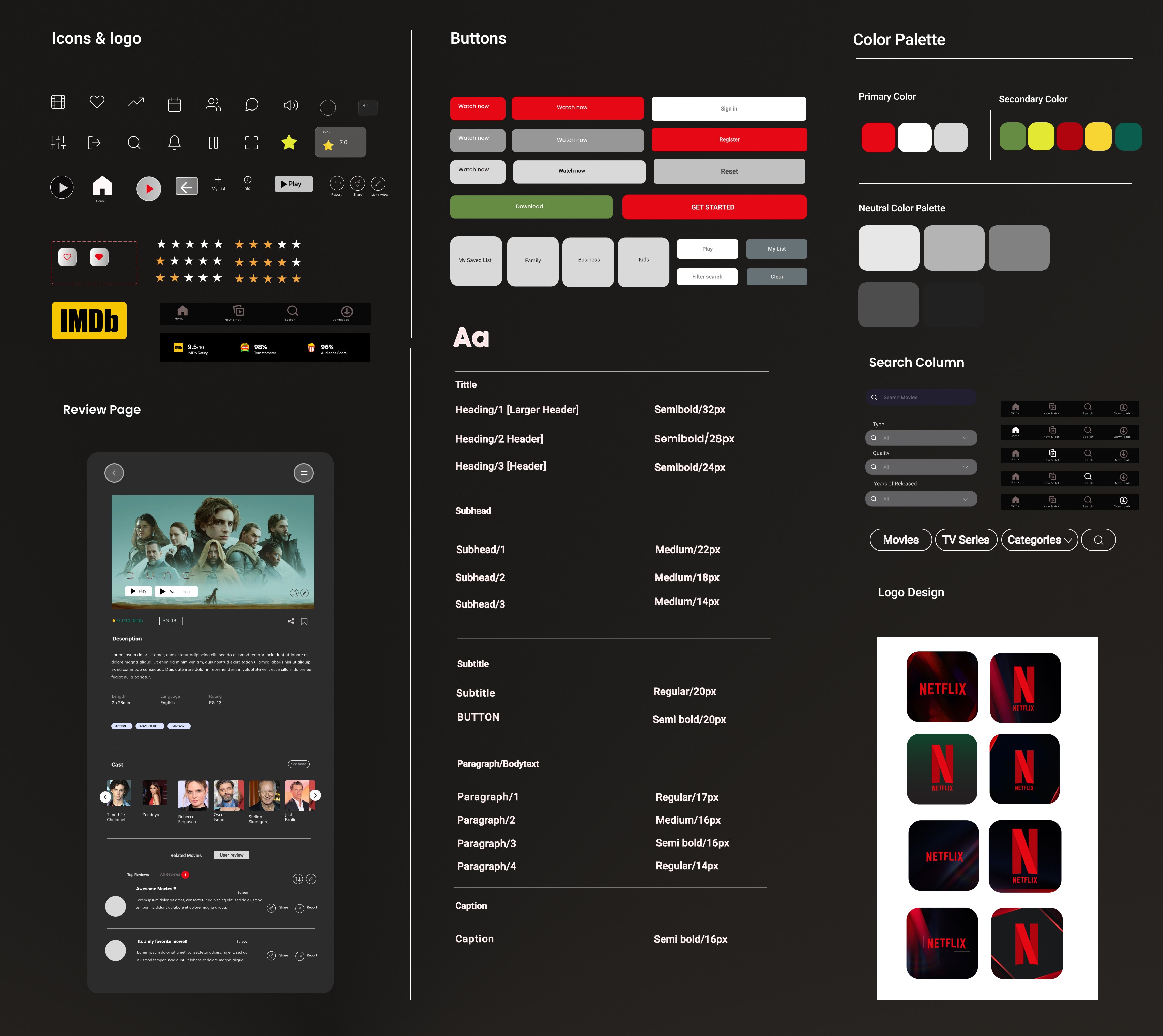
Building The Brand
Putting It All Together
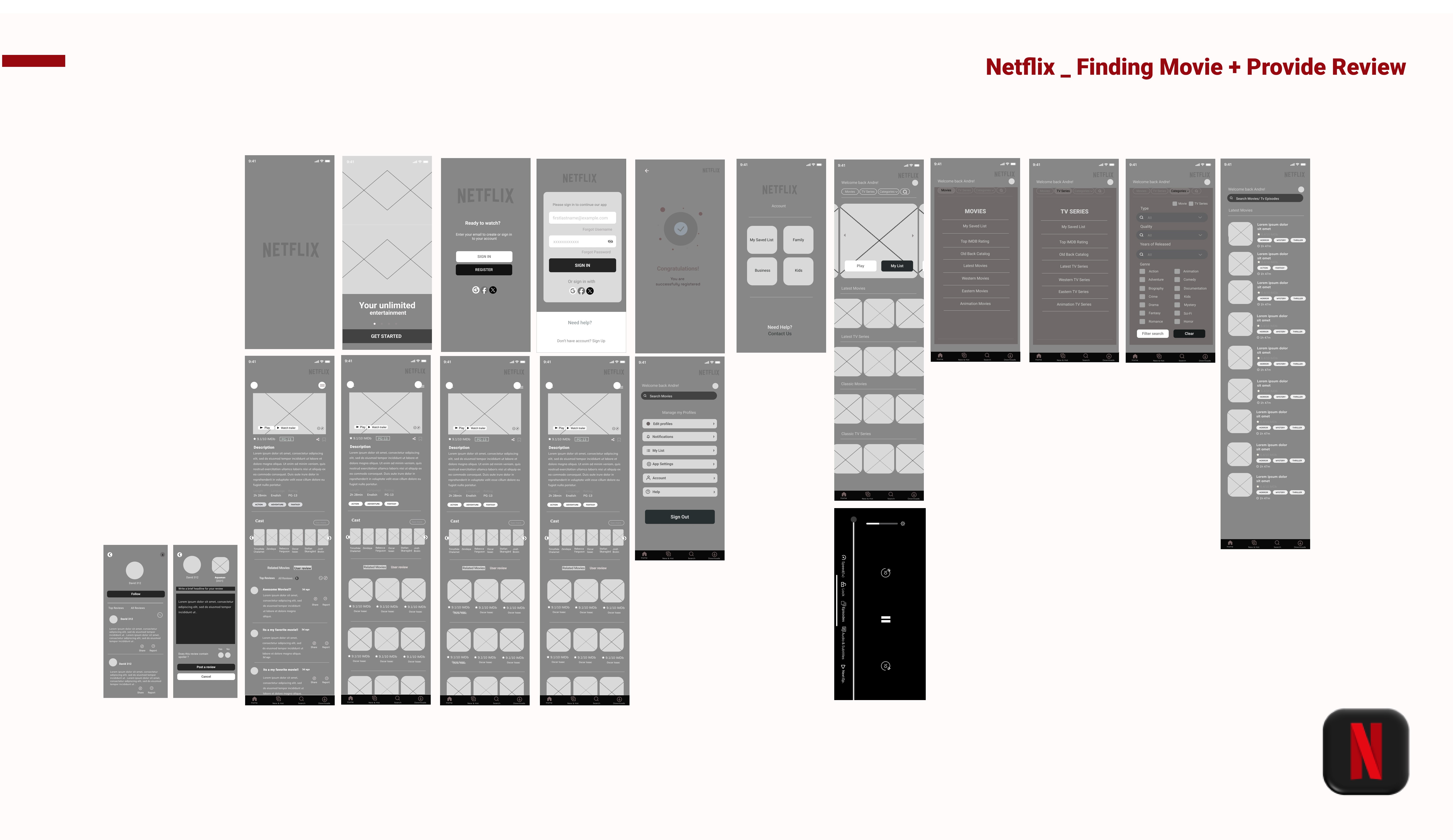
Hi-Fi Wireframes





Final product
Findings
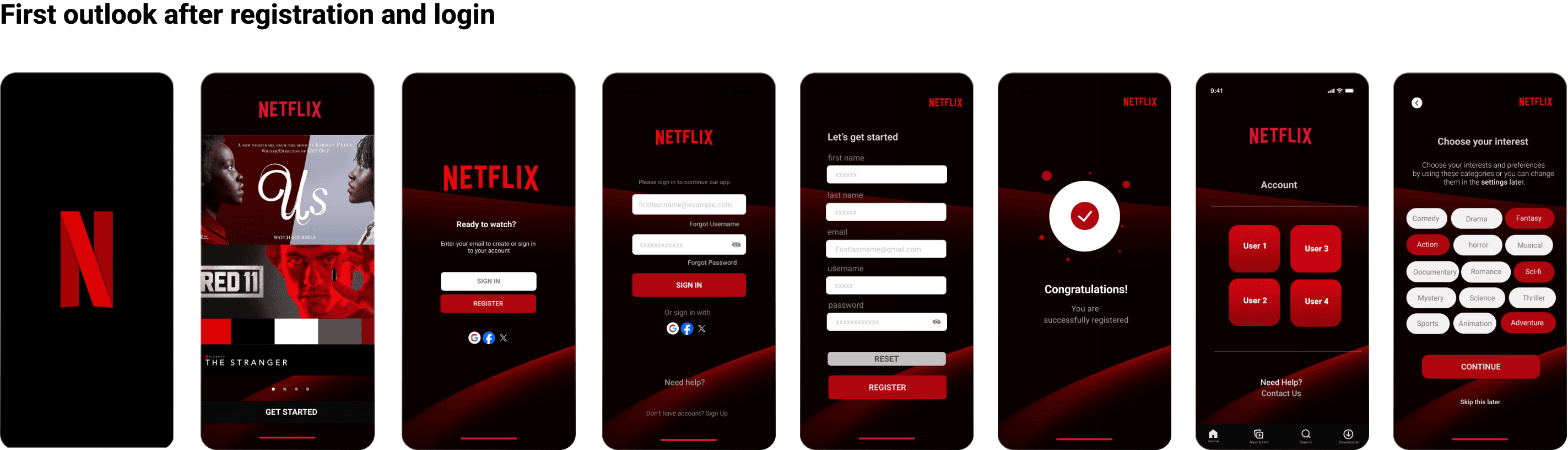
First display after registration and login
For the initial display, most users think that the UI displayed makes the existing view fresher.
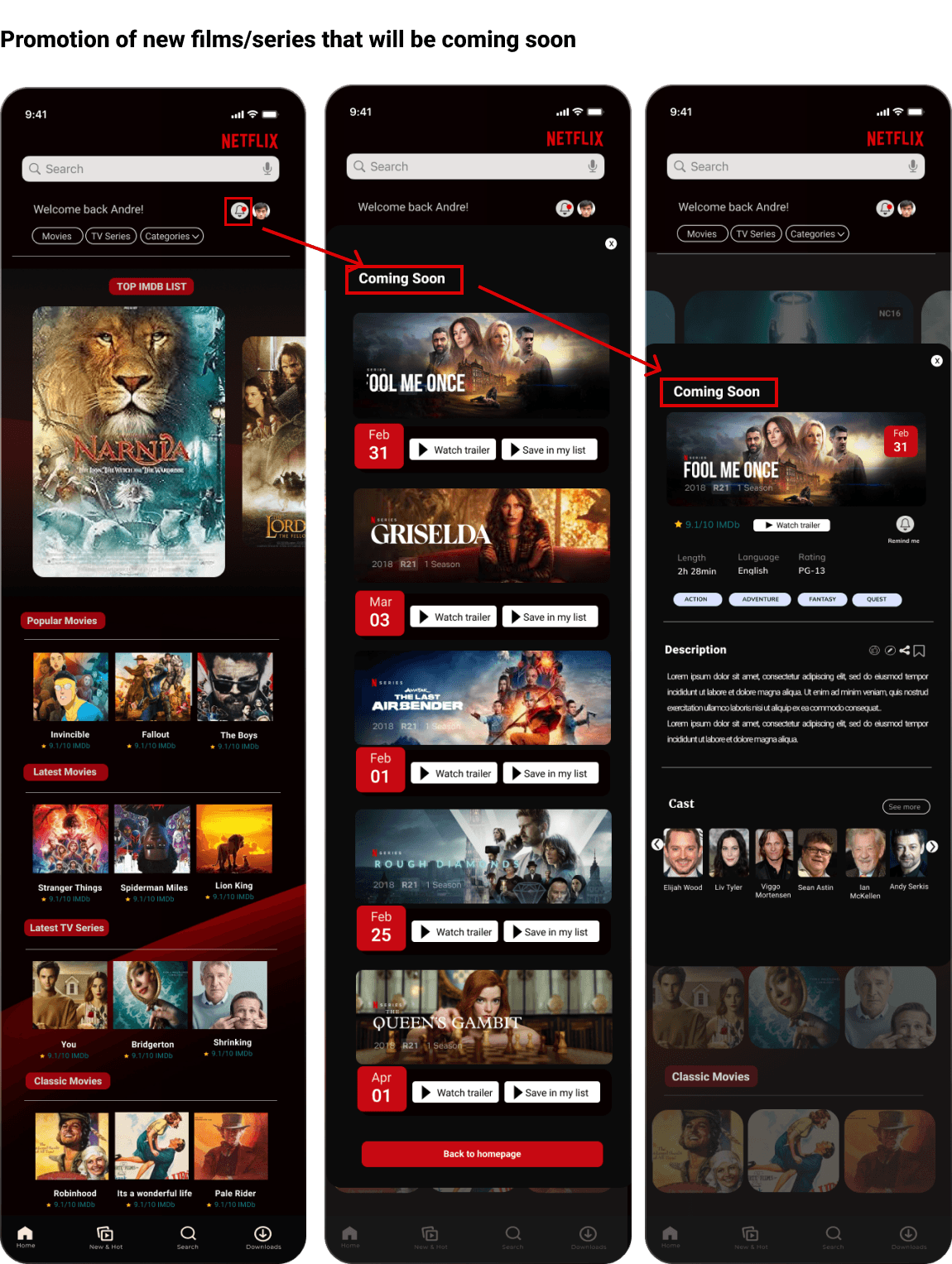
Promotion of new films/series that will be coming soon
Promotional content for new entertainment provides interest and direction for users. Interphase is less complicated and the structure is clearer.
Create optimal searches through the saved list feature
Overall, users assess that having an automatically saved list based on the last date the user visited the content really helps users in making decisions. Users seem to have more control over streaming.
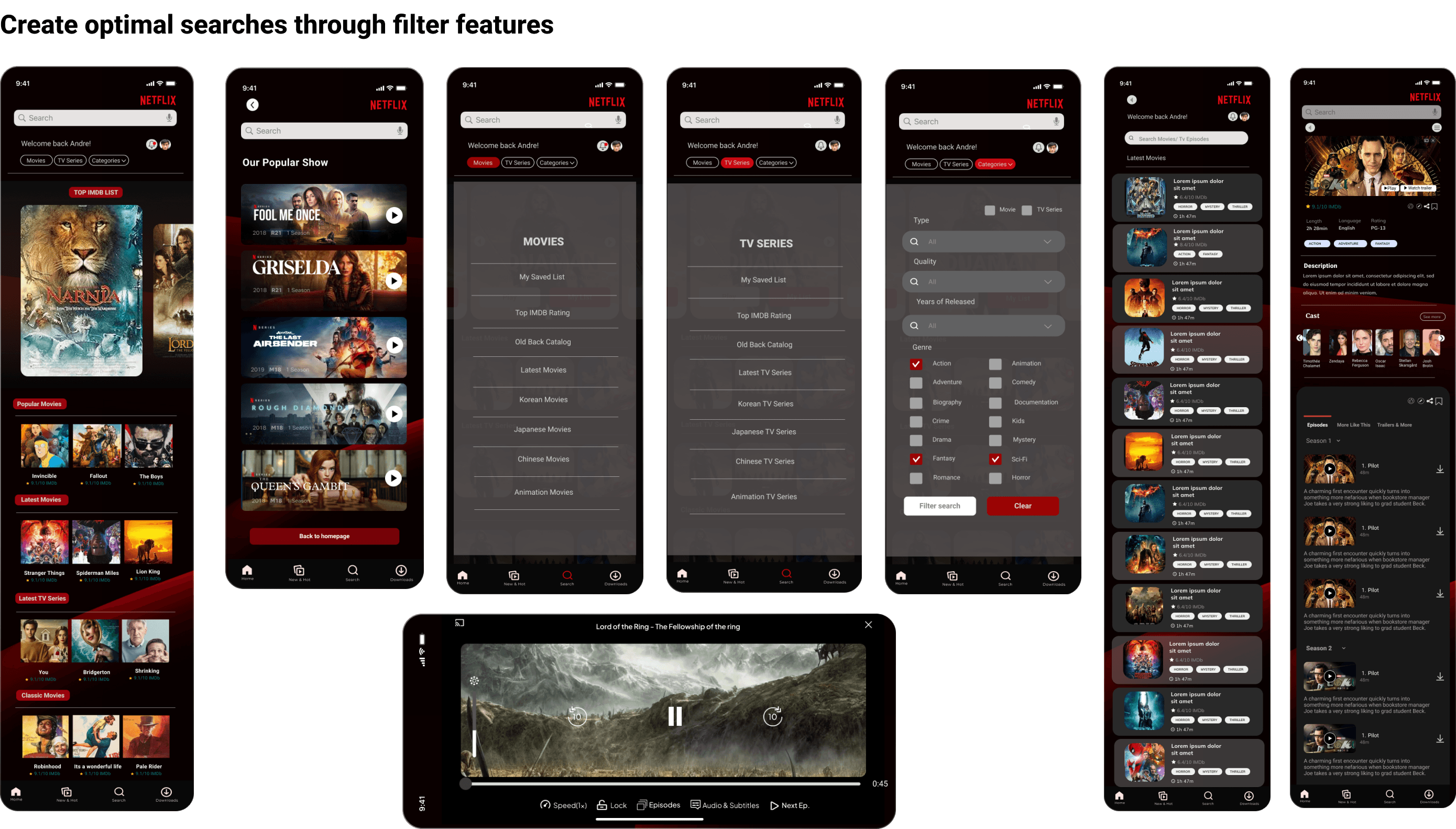
Create optimal searches through filter features
For the UI, there is a clearer structure and the content is not full. The division into sections for films, series, and search filters makes it more structured.
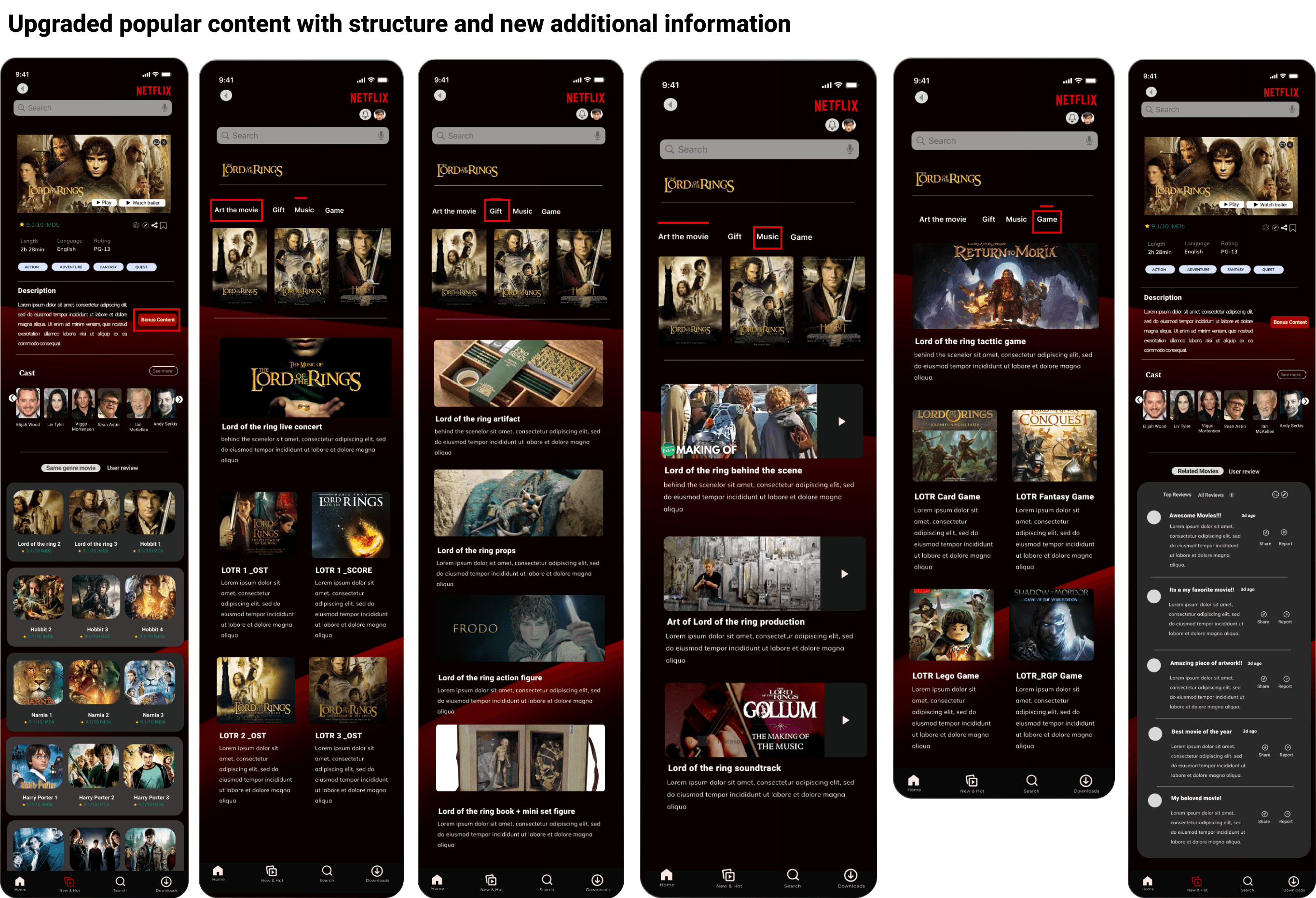
Upgraded popular content with structure and new additional information
For this feature, users are very interested in this page, as bonus content or additional information will make users interact longer with the streaming application. The page here is richer in sharing information and a variety of things that users can enjoy, including music, documentaries, etc. Adjustments to marketing items, such as sales of books and toys, do not disturb user focus at the start, as this is found in the content itself, not on the first front page. This provides optimal quality for streaming apps and educates users with various information.
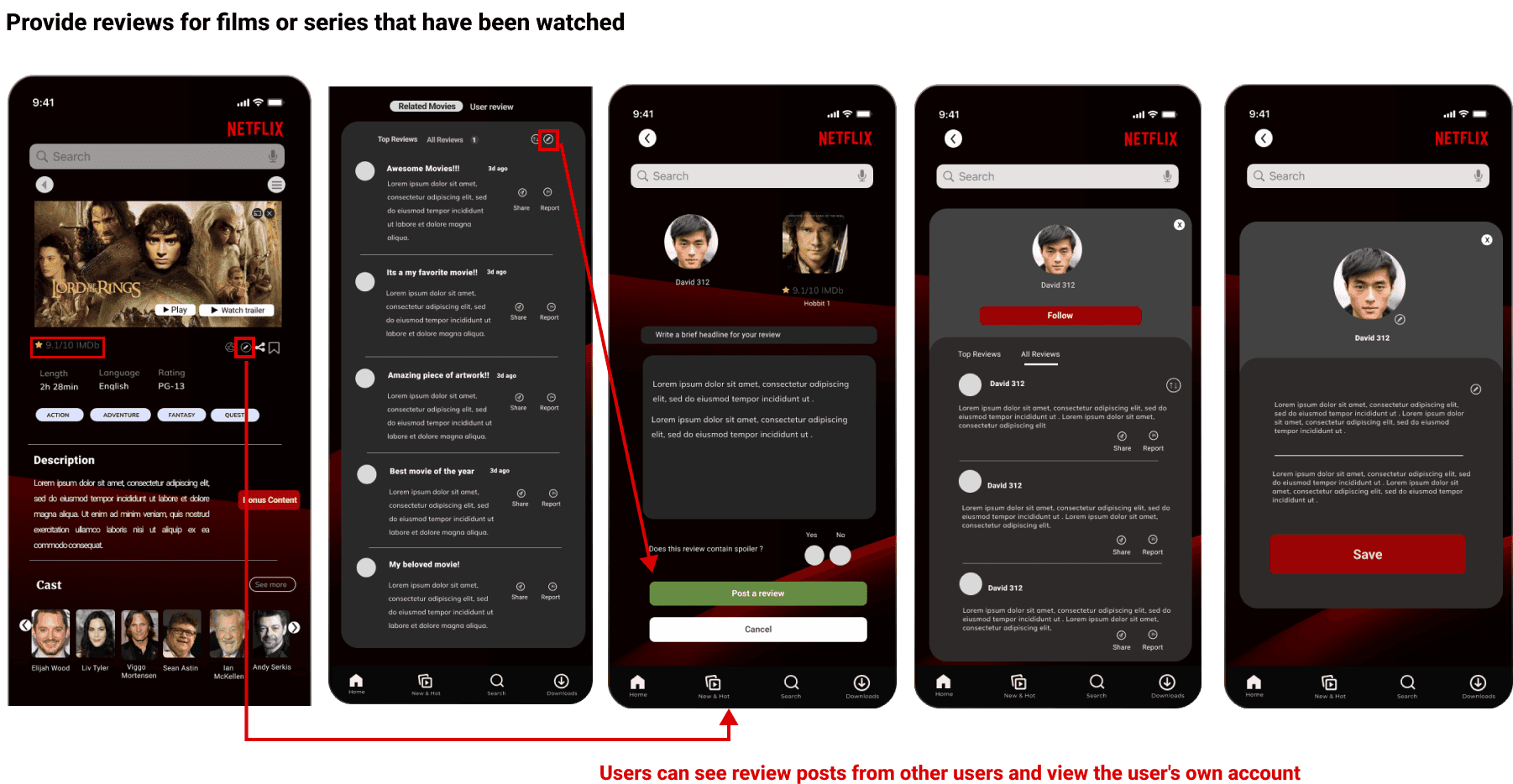
Provide reviews for films or series that have been watched
The feature to provide review comments here really provides clarity for users. For this feature, users are given the option to look from the official source "IMDB" to see film reviews accompanied by reviews from other users. This provides guidance for users in considering content that is appropriate for them.
Takeaways
For this project, I consider that every process is very important, including the design process. By understanding the user's problems at the start along with my experience as an application user, this gives me relevant information to know what the user's needs. At the same time I also understand the importance of making improvements with the aim of perfecting and improving the quality of the application based on user input, data analysis, and test results. This helped me a lot in troubleshooting and understanding the overall user experience.